初心者向け CSS編集時に便利なツール【Chrome DevTools】
「CSSを編集したいが、どのid(class)を編集したらいいかわからない」というご連絡を多くいただきます。
例えば、余白を狭くしたいがどこを編集していいかわからない場合、GoogleChromeにある『デベロッパーツール』をご案内させていたくことがございます。
■起動方法
GoogleChromeを開いた状態で
・Windowsの場合、F12キー もしくは右クリックから「検証」を選択、Ctrl + Shift + I のいずれか
・Macの場合、Opt + Cmd + I
■できること
選択をした箇所に効いているCSSを確認
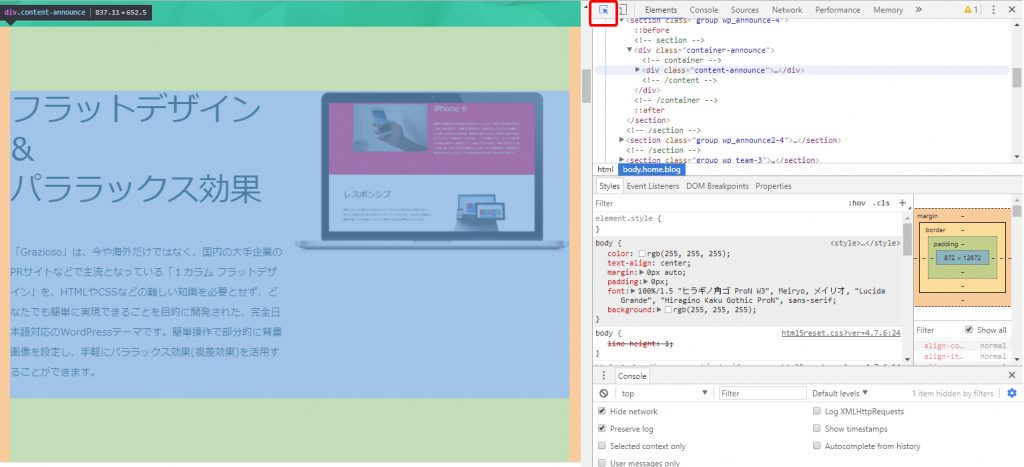
上図のように、左上にある矢印のついたマークがアクティブな状態で、CSSを確認したい箇所を選択します。
「Styles」にその箇所に効いているCSSが表示されます。
デベロッパーツール上で、CSSを編集するとChromeで表示されているページも変更されます。
※実際のCSSは編集されません。
そちらを参考に、どのCSSのどの部分を編集すればいいか確認できます。
参考:Chrome DevTools
By 10percent