ギャラリーの作成
トップページのギャラリーセクションに表示される画像ギャラリーの作成方法について説明します。
ギャラリーで作成した画像一覧は別途作成するギャラリーページにも表示されます。デモサイト2 ギャラリーページ
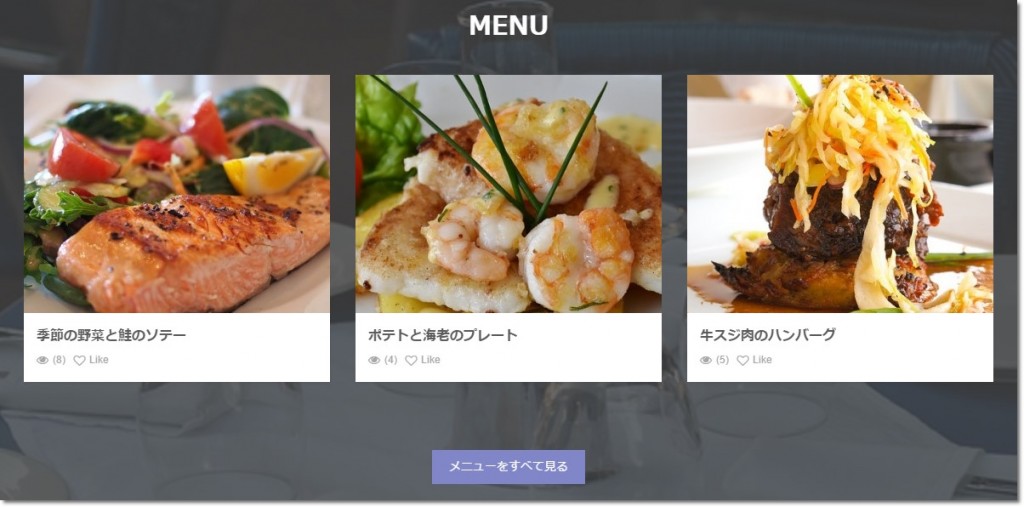
トップページのギャラリーセクション

デモサイト1では上の画像のようにギャラリーをレストランのメニューとして使用しています。

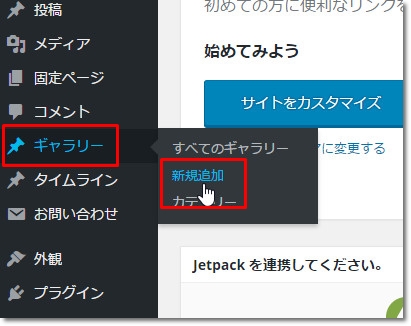
まず、WordPress管理画面の左メニューから「ギャラリー」→「新規追加」をクリックします。

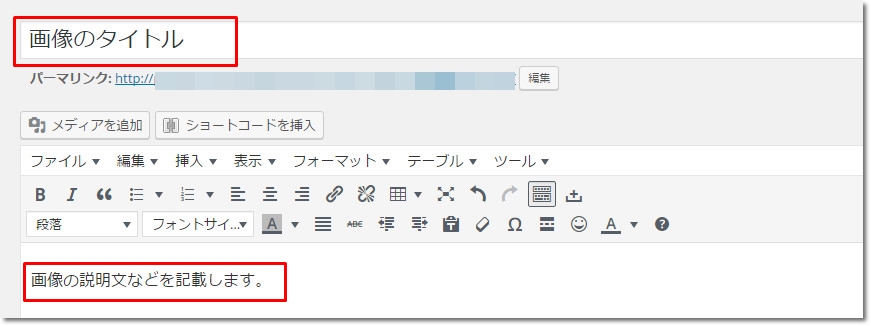
画像のタイトルと画像の説明文などのコメントを記載します。

右下にある「アイキャッチ画像を設定」をクリックします。

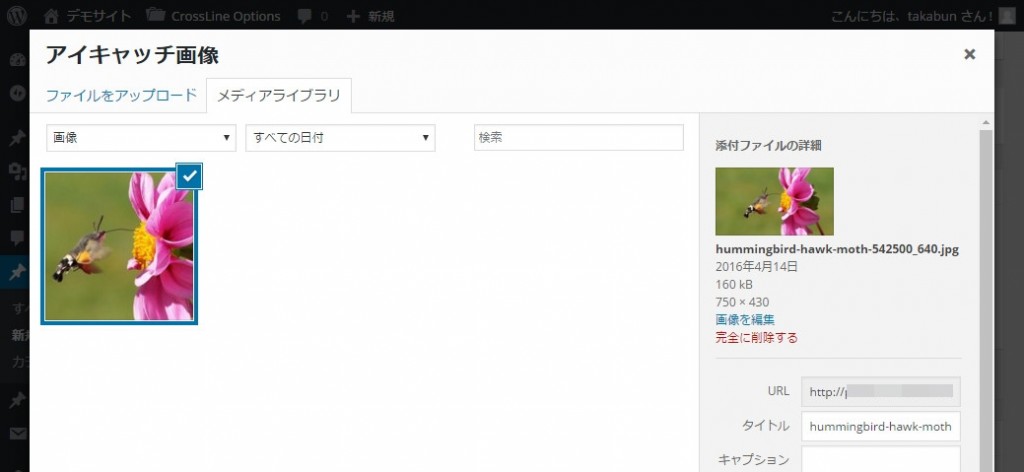
ライブラリから画像を選択します。

選択した画像が反映されました。
ここで設定した画像がギャラリーの画像として表示されますが、サムネイルのサイズは自動で調整されます。
ギャラリーカテゴリーの設定
ギャラリーにカテゴリーを設定することで、ギャラリーページやトップページのギャラリーセクションで、カテゴリーごとに分類してサムネイル画像を表示させることが可能になります。
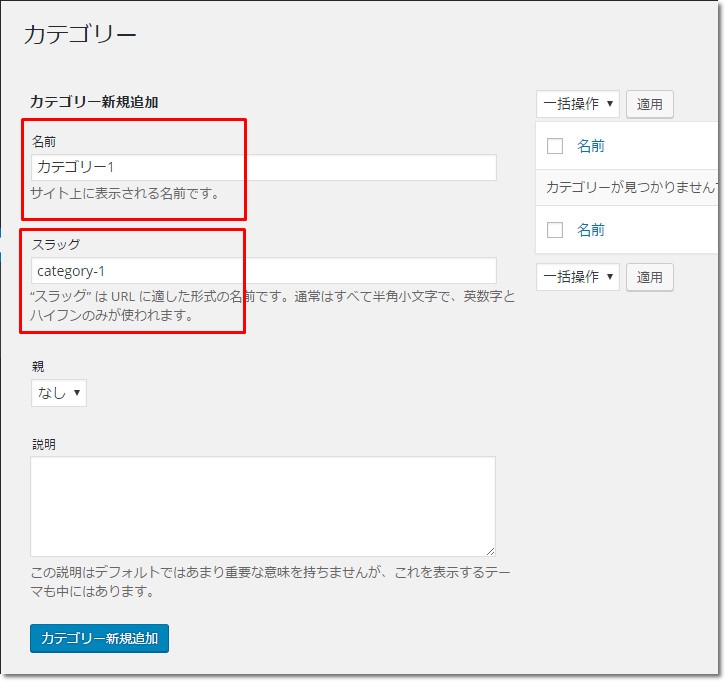
WordPress管理画面の左メニューから「ギャラリー」→「カテゴリー」をクリックします。

カテゴリー名とスラッグ(半角英数字&ハイフン)を記入し「カテゴリー新規追加」をクリックして保存します。

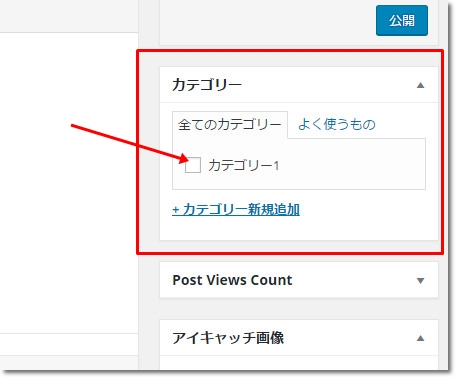
ギャラリーの作成・編集画面に作成したカテゴリーが表示されますので選択して公開してください。
By 10percent