WEBページ必須の解析ツール【Googleアナリティクス導入】
■Googleアナリティクスとは
Googleが提供する無料のアクセス解析ツールです。
もちろんWordPressのサイトにも導入することができます。
Google Analyticsを使えば、サイトの訪問者数(セッション数)、離脱数、流入経路、滞在期間など多くの情報を計測できるようになるため、入れておかないとむしろ損だともいえます。
■Googleアナリティクスの設定方法
導入には、
- テーマを編集する方法
- プラグインを使う方法
の2つがあります。
■トラッキングコードを取得する
Google Analyticsのタグを発行する
まず事前準備としてGoogle Analyticsのタグの発行が必要です。
Google Analyticsのサイトにアクセスし、必要項目を記入しアカウントを発行します。
入力画面では、主に下記の項目を入力します。
- アカウント名:任意の名前を入力
- ウェブサイトのURL:Google Analyticsを設定するサイトのアドレス
- タイムゾーン:日本を選択
- 職業:登録するウェブサイトの内容と関連する業種を選択
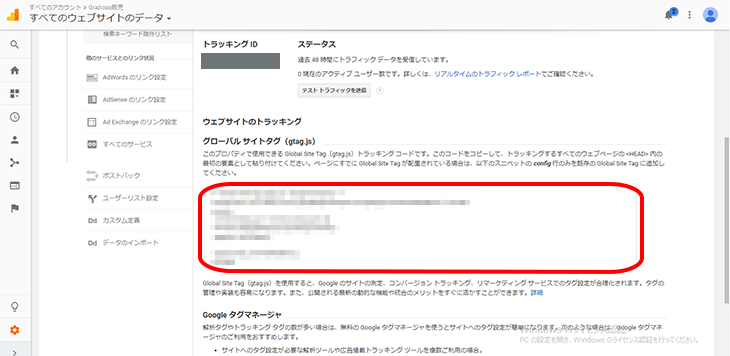
入力が完了すると、「管理>プロパティ設定>トラッキングJS」のタブからトラッキングIDとトラッキングコードが取得できます。
何度も使用するため、コピーしておくと便利です。
次はWordPressを操作していきます。
■テーマを編集する
ダッシュボード>外観>テーマ編集をクリックします。
右側にたくさんテーマ用のファイルが羅列してあるので、その中の「ヘッダー(header.php)」をクリックします。
ソースコードが表示されたら、</head>を探してください。
見つかりにくい時はCtrlキー+F(Macの場合はコマンドキー+F)を押すと、ページ内検索ができます。
見つかったら、先ほど発行したGoogle Analyticsのトラッキングコードを貼り付けます。
最後に、「ファイルを更新」ボタンを押せば、設定完了です。
※注意点
・間違って他のコードを変えないようにご注意ください。
・テーマの更新などを行うと、消えてしまいます。
■プラグインでの導入方法
Google Analyticsを導入できるプラグインは複数ありますが、今回は「Google Analytics for WordPress」というプラグインで説明します。
まずは、Google Analytics for WordPressをインストールしましょう。やり方がわからない場合は、WordPressプラグインのインストール方法の記事をご覧ください。
インストールが完了すると、「管理画面>設定>Google Analytics」にプラグインが表示されます。
管理画面は全て英語ですが、操作はとても簡単なので大丈夫です。
少し小さい字で書いてある、「Manually enter your UA code」にチェックを入れてください。
チェックを入れると、UAコードを入力するテキストボックスが表示されるので、そこへトラッキングIDを入力します。
※UAコードとは、トラッキングコードのページに大きく記載されている「UA-XXXXXXX-XX」というコードです。
最後に、「Update Google Analytics Settings」を押せば入力完了です。
どちらの方法でも設定が完了したら、計測ができているかどうかGoogle Analytics上で確認しておきましょう。サイトにアクセスしているのにカウントされていなければ、何かしら設定が間違っている可能性があります。
By 10percent