各ページの作成と設定
Cross Lineでは、トップページとなる「ホームページ」「タイムライン表示ページ」「ブログ記事一覧ページ」を簡単に作成することができます。
目次
「ホームページ」の設定
ブログ記事一覧ページの作成
「タイムラインページ」の設定
「ギャラリーページ」の設定
「ホームページ」の設定
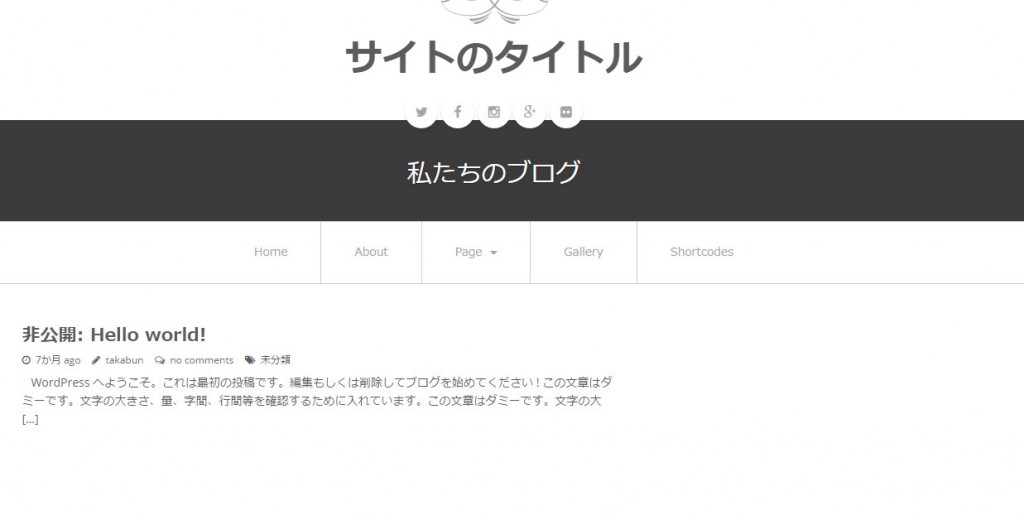
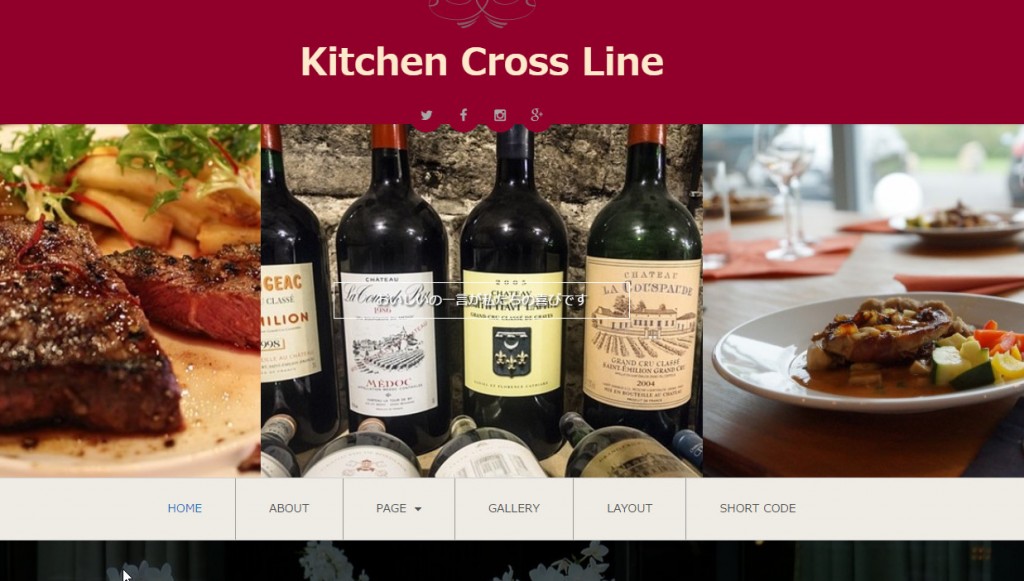
CrossLineをインストールした初期のトップページはブログ形式になっていますが、「ホーム」専用の固定ページを設定することで、デモサイトと同じ仕様のトップページに変更することができます。
インストール初期の状態

ホームページを設定した状態(※デモサイトです)

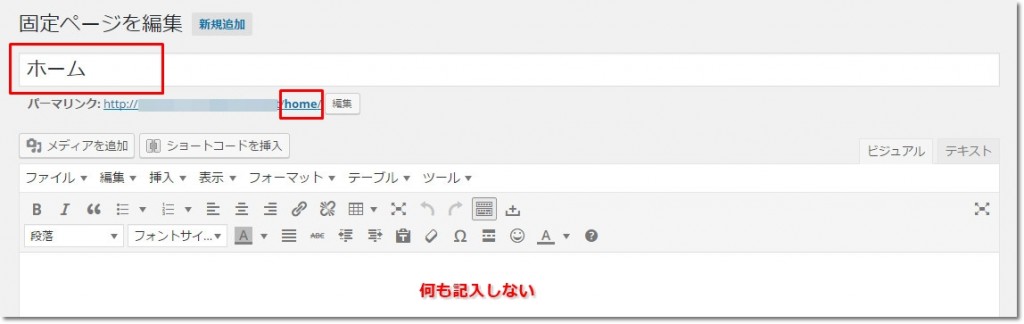
まず、ダッシュボードの左メニューから「固定ページ」→「新規作成」画面へと進み、タイトルを「ホーム」パーマリンクの末尾を「home」としてください。本文には何も記載する必要はありません。

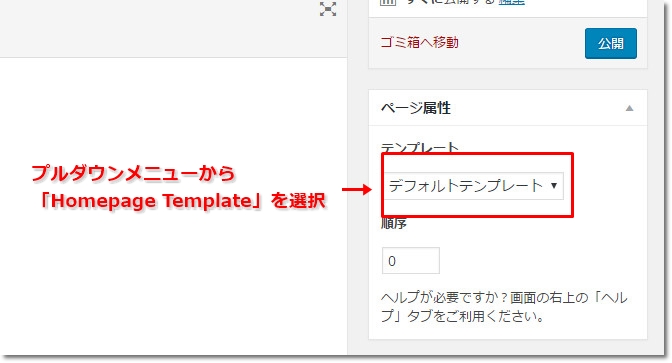
次に右側にある「ページ属性」の項目にあるプルダウンメニューから「Homepage Template」を選択して「公開」をクリックします。

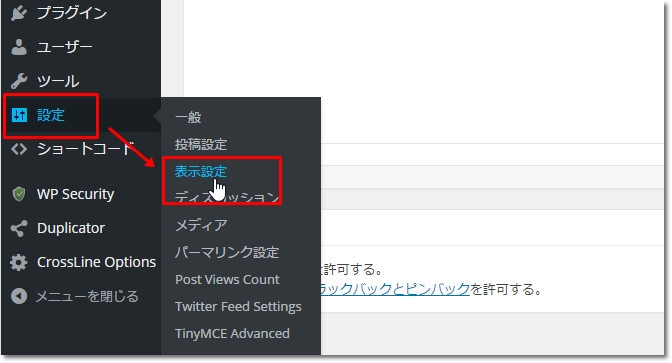
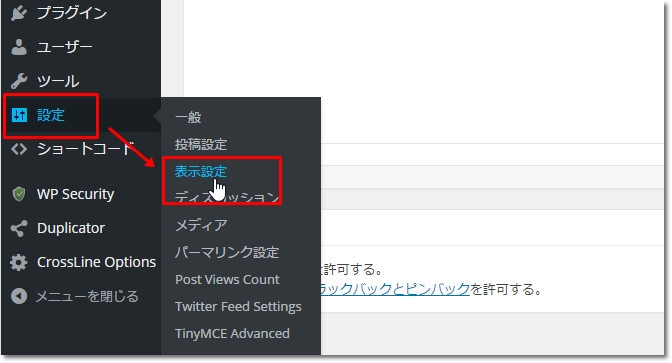
公開後、左メニューから「設定」→「表示設定」と進みます。

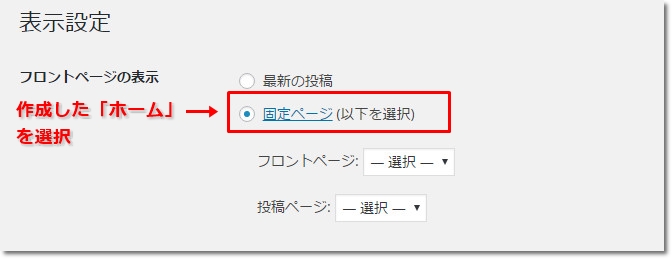
表示設定の一番上にある「フロントページの表示」の設定で「固定ページ」にチェックを入れ、下の「フロントページ」のプルダウンメニューから先ほど作成した「ホーム」を選択して保存します。

ブログ記事一覧ページの作成
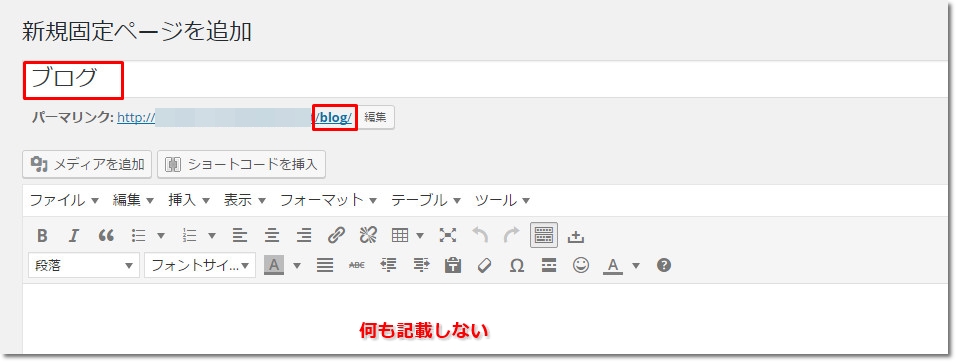
「ホームページ」の作成と同じ要領で、ダッシュボードの左メニューから「固定ページ」→「新規作成」画面へと進み、タイトルを「ブログ」パーマリンクの末尾を「blog」としてください。本文には何も記載する必要はありません。

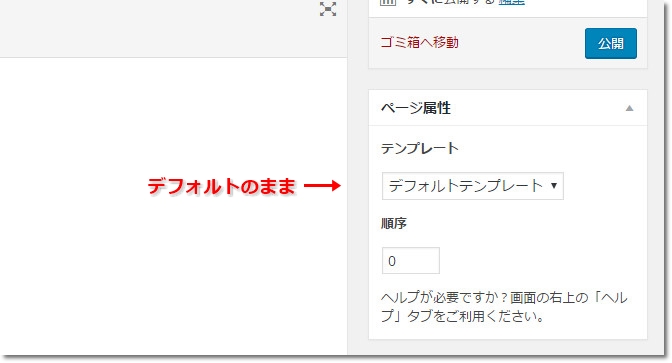
「ページ属性」の項目は「デフォルトテンプレート」のままにして「公開」をクリックします。

公開後、左メニューから「設定」→「表示設定」と進みます。

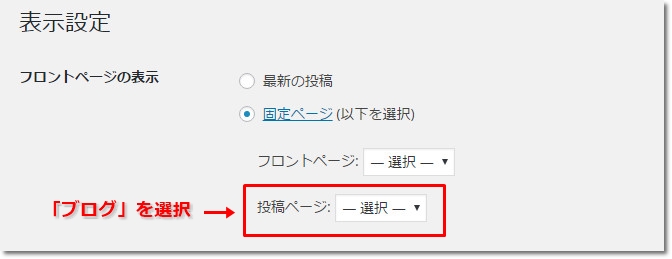
表示設定の一番上にある「フロントページの表示」の設定で「固定ページ」にチェックを入れ、下の「投稿ページ」のプルダウンメニューから先ほど作成した「ブログ」を選択して保存します。

タイムラインページの作成
タイムラインページとは、記事や画像を時系列に表示できるページのことです。デモページ
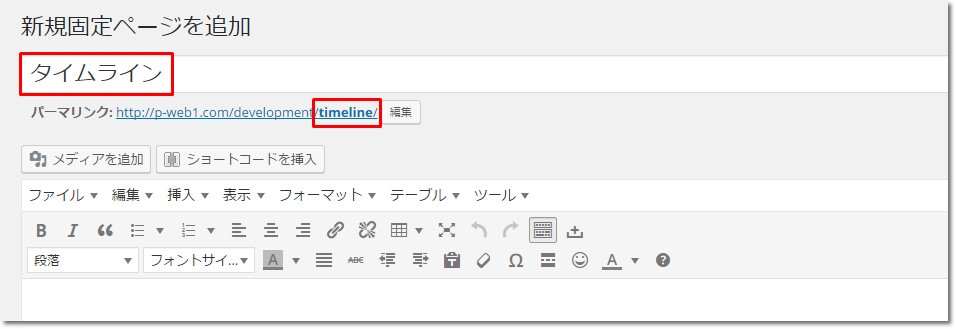
「ホームページ」の作成と同じ要領で、ダッシュボードの左メニューから「固定ページ」→「新規作成」画面へと進み、タイトルは任意のタイトルを記載します。パーマリンクの末尾も任意ですがここでは「timeline」としておきます。本文には何も記載する必要はありません。

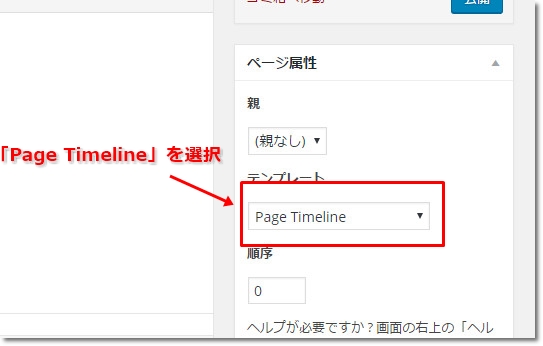
次に右側にある「ページ属性」の項目にあるプルダウンメニューから「Page Timeline」を選択して「公開」をクリックします。

ギャラリーページの作成
ギャラリーページでは画像をアルバムのように一覧表示し、クリックすると拡大表示される機能を持つページです。
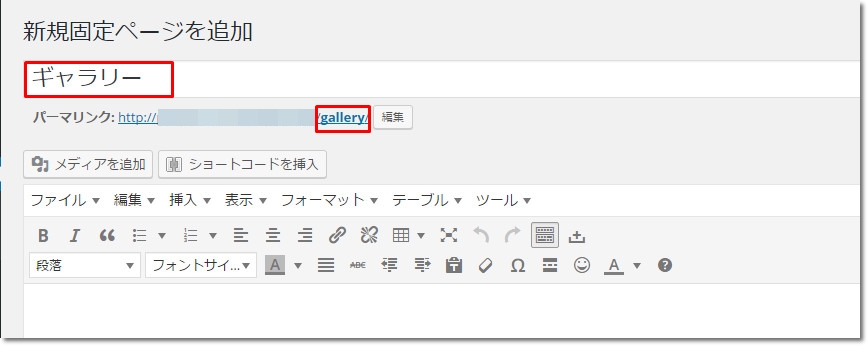
「ホームページ」の作成と同じ要領で、ダッシュボードの左メニューから「固定ページ」→「新規作成」画面へと進み、タイトルを「ギャラリー」パーマリンクの末尾を「gallery」としてください。本文には何も記載する必要はありません。

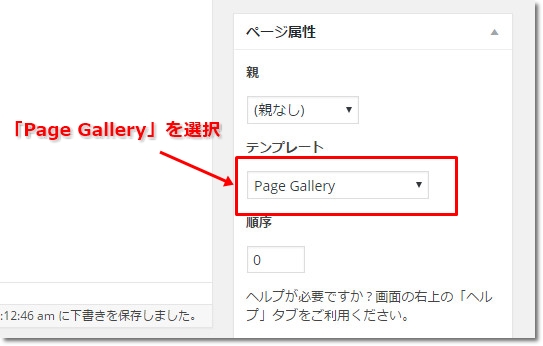
次に右側にある「ページ属性」の項目にあるプルダウンメニューから「Page Gallery」を選択して「公開」をクリックします。

以上で、各専用ページの作成は終わりです。
By 10percent